Whew! Our coding programs have been a lot of fun these past four weeks! We do not have the technology for this program, and I am really thankful to have been able to borrow the laptops from our system to have made this happen! I am writing Lessons 4 and 5 into this one post because I think a lot of the information is the same. If you are interested, here are the links for Week 1, Week 2, and Week 3.
We are still following the “Beginning Code Camp with Code.org” lesson provided by Jen Fait on WisCodeLiterati. Where Jen’s program went for 6 weeks, we stopped at 5. This was practical because our students were able to finish the Code.org course that I assigned when I began this program.
In week 4, the kids were still pretty energetic, so I did a super simple unplugged activity inspired by the teacher’s lesson plan. We talked about conditionals, and I simply held up different cards, encouraging them to cheer if the card was red or pretend to cry if the card was black. We also connected the idea of conditionals to their experience with parents putting conditions on this like, “Yes, you can watch your TV show after you clean your room.” We re-wrote that sentence in computer code to look something like, “If (room is clean) {
Tvshow.yours=on;
}
Else {
TVshow.yours=off
}
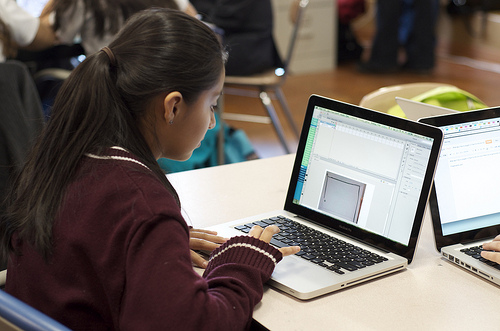
The kids then went to work with the online lesson: Conditionals with Bees. Some of them got through this lesson more quickly than other students, and Code.org moved them into the Flappy Bird Game. This was what I had planned for Week 5, but I let them experiment with it until the end of the program. The kids who were not that far were really interested in getting to Flappy Bird, and it was great to stir up some excitement.
 In Week 5, I had the kids tell me about some of the things they remembered working on last session, and some of the things they worked on during our coding club. I asked them to tell me about something they learned. Some of their answers were silly (I forget their comments now. 🙂 ), and some were more serious, like, “I learned how to move the blocks over to write my code program.”
In Week 5, I had the kids tell me about some of the things they remembered working on last session, and some of the things they worked on during our coding club. I asked them to tell me about something they learned. Some of their answers were silly (I forget their comments now. 🙂 ), and some were more serious, like, “I learned how to move the blocks over to write my code program.”
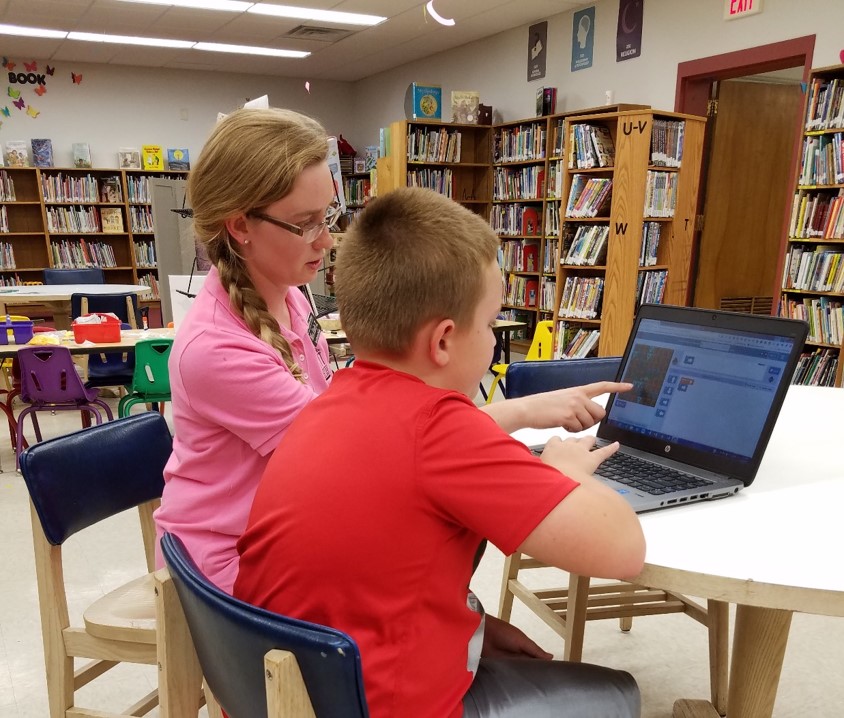
I had no Unplugged Activity, and the kids got right to work on Flappy Bird. This is where kids actually get to program a game and make it interactive. They had a lot of fun, but it was a struggle for them to find out what the program wanted them to do to run their game. I think this is because they were coding two or three events in their program, instead of just one like they had in the lessons previously. But, they were able to figure it out by trial and error. Sometimes, though, I think they just kept guessing until the program worked, and they did not know what they did to get it to work. But, I gave them lots of credit for coming up with the solution on their own!
At the end of the program, I asked them to show the group one of their Flappy Bird games that they were proud of. We went around the room, watched their program, and clapped to recognize their efforts.
When our time was almost done, I asked everyone to set their laptop near the wall, and told them that we finished our six weeks of Kids Coding Club. We would be having a week off, and then start up again in November. All the kids were interested in programming more with games, so I will do some research and see if I can find a curriculum, possibly even on Code.org, that is similar to what they were asking for.
And that is our wrap!
If you have used Code.org and know of other ideas that I did not use, please leave a comment! I would love to connect with you!
Some things I am thinking about: I had a 5th-grade class come to the library for a STEM day, and I put them on code.org for our program. The kids were mesmerized! Their teacher was very interested in having her students keep working in Code.org when they got back to school. I sent her the information on how to get started with a teacher’s account, and how all the lessons tie to Common Core standards. I also gave her the link to the Wisconsin Coding Initiative.
I was also asked by the Middle School if I could lead coding programs there. I bought a sample lesson in Code.org, and again, the students loved it! I need to figure out what we will be doing since I have been invited to come every week.
And finally, I met with some representatives of a local organization that serves Hispanic/Latino needs. We talked about coding education, and how it can be a great way to children to learn a job skill that our labor force will be needed in the coming years. It was great to begin those conversations, and think about how we can begin to offer after-school coding programming for Hispanic/Latino families.
Keep coding everyone!


 If you have not read my
If you have not read my 



 The skinny: This was a great program, and my students ran with it! They developed complex ideas and games just using their checkerboard and some random objects that I made available to them. Two students turned their checkerboard into the house in the Westing Game book. The goal of their “program” was to help a kid travel through the house without being hurt. I was surprised at how creative they took this, just using the simple instructions I gave them.
The skinny: This was a great program, and my students ran with it! They developed complex ideas and games just using their checkerboard and some random objects that I made available to them. Two students turned their checkerboard into the house in the Westing Game book. The goal of their “program” was to help a kid travel through the house without being hurt. I was surprised at how creative they took this, just using the simple instructions I gave them. How it worked:
How it worked: